Image with rounded Corners in Flutter
Recently I was trying to build a Card with rounded corners in Flutter.
Inside it, there was an Image. Just Like this.

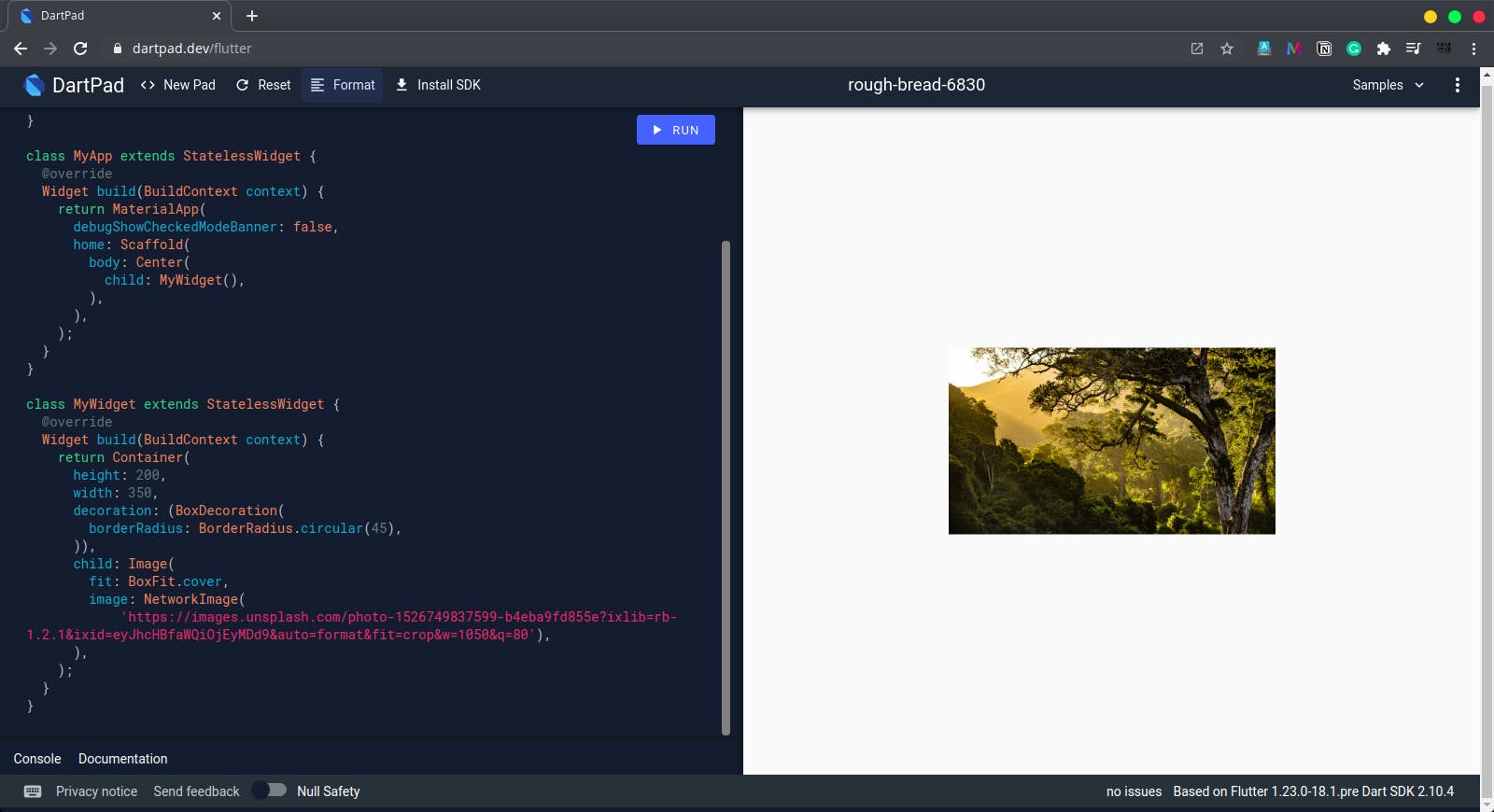
My first attempt was to put our Image inside a container with a radius. So did I, and the result was not satisfying.
Container(
height: 200,
width: 350,
decoration: (BoxDecoration(
borderRadius: BorderRadius.circular(45),
)),
child: Image(
fit: BoxFit.cover,
image: NetworkImage(
'https://images.unsplash.com/photo-1526749837599-b4eba9fd855e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80'),
),
)
The above Code gave me this.
 :cry:
:cry:
clearly, this is not the result we want.
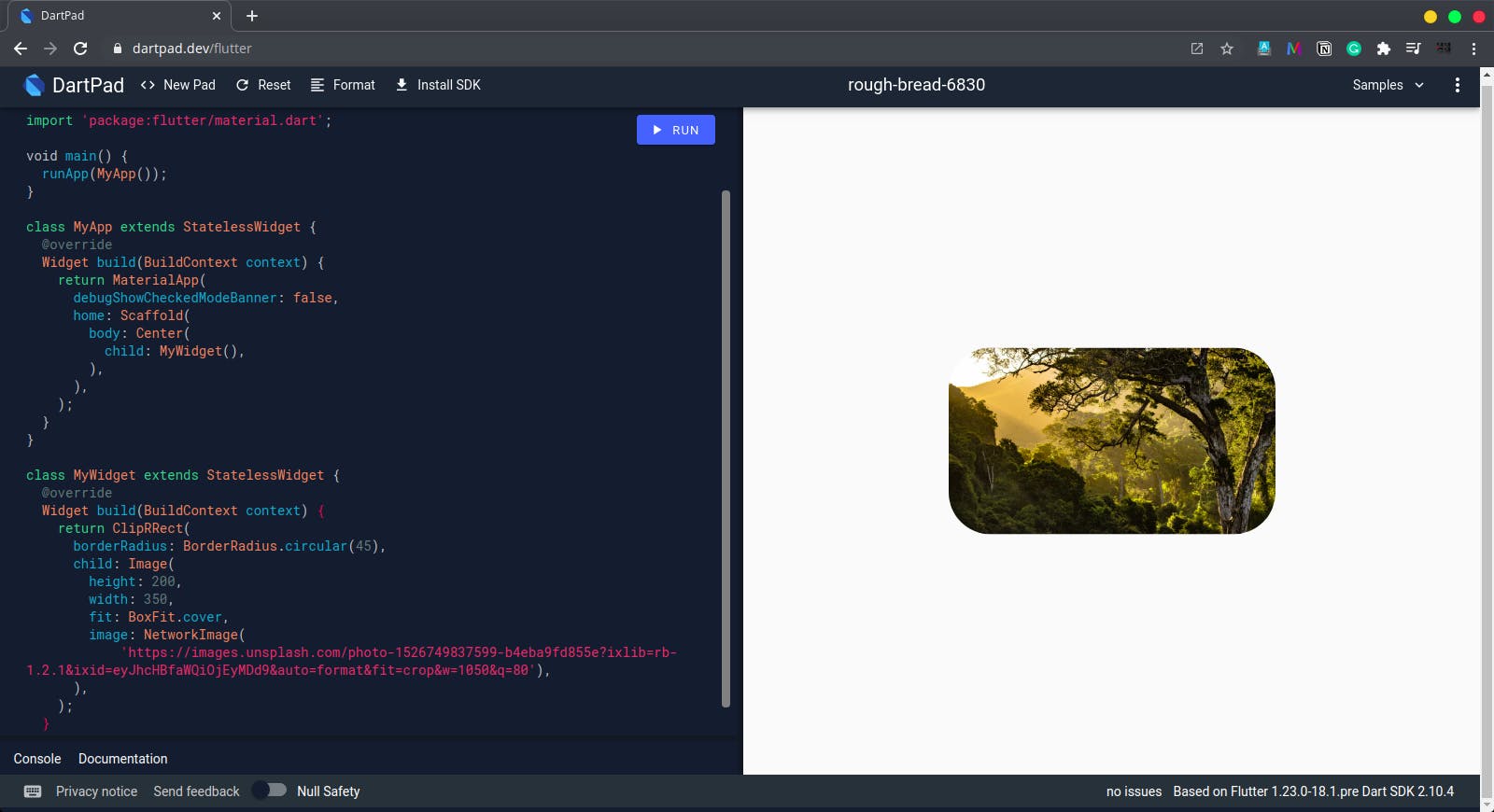
After a fair time of Googling, I found the solution. It was to use ClipRRect instead of Container.
So the code,
ClipRRect(
borderRadius: BorderRadius.circular(45),
child: Image(
height: 200,
width: 350,
fit: BoxFit.cover,
image: NetworkImage(
'https://images.unsplash.com/photo-1526749837599-b4eba9fd855e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80'),
),
)
will give us this.

And that's the result we were hunting. :smile:
